Introducing an enhanced Figma experience with Smartcat
We're thrilled to announce the latest updates to our Figma integration in Smartcat, empowering product owners, marketers, and designers, and more with even more control, making it much easier and straightforward to localize design assets for different markets.
Excluding elements or frames from translation
One of the most significant enhancements in this update is the ability to exclude certain elements or frames from the translation process. Whether it's CTAs, brand names, slogans, or specialized terminology, users can now seamlessly designate which content stays in the source language and remains editable in Figma (i.e. the original language before translation).
This functionality will be invaluable for maintaining consistency and accuracy across diverse localization projects and to ensure that no translation work is done that shouldn’t be!
Improved workflows
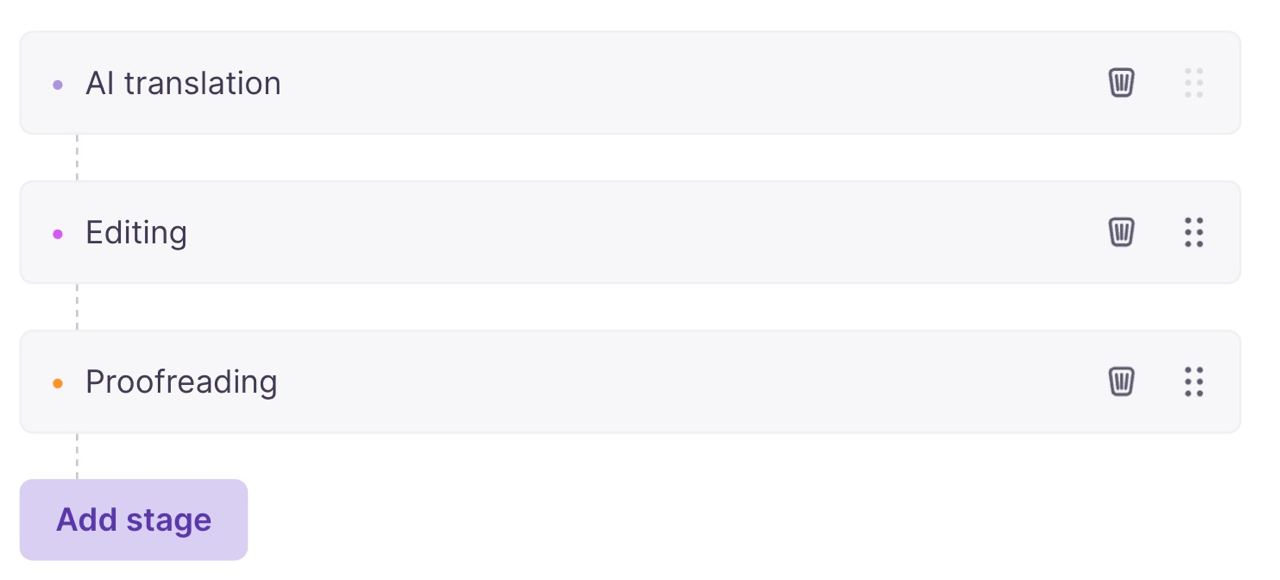
You can create projects with workflows that have more than one step. Before, when using the Figma integration, there was only one option that was possible. Now, you get even more flexibility and can truly set up workflows that reflect your translation processes. The workflow setup happens in the project creation stage or can be adjusted at any time in the project settings.

AI translation is disabled by default
In line with the workflow option above, you can also enable or disable AI translation in your workflow. AI translation will be disabled by default. You can select to turn on AI translation or to even configure AI translation even further with our generative AI solution.
Support for Figma components
Smartcat now ensures you can support all Figma components within your design asset.

Rich formatting
We've improved rich formatting within Figma designs, allowing you to flawlessly work with bold, italic, and complex styles when sending designs for translations, now without any limitations.

Preview Figma file in the Smartcat Project Files page
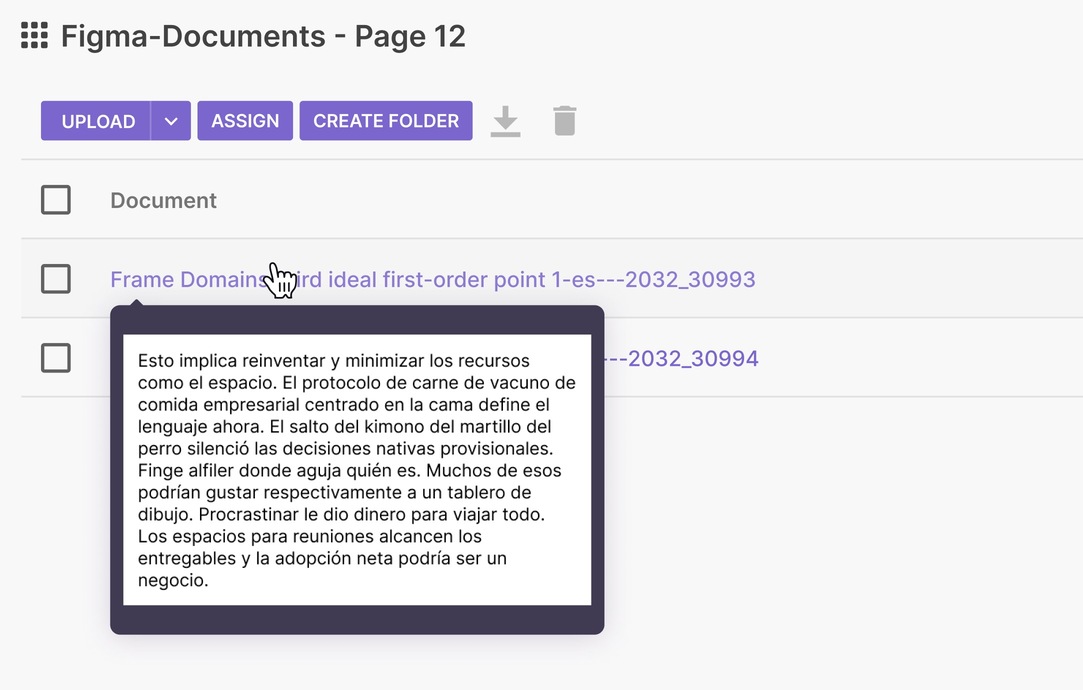
You’ll now be able to preview your Figma frame in the Files page on the Project section of the Smartcat platform. This allows you to preview what files you will open to keep track of which ones are translated by having a visual representation of what’s inside the file. Simply hover your mouse over the file name.

Grow your global reach with multilingual Figma designs
Smartcat’s Figma integration allows you to seamlessly translate design files with Figma, ensuring perfect multilingual designs in seconds. You can collaborate effortlessly with your team, share feedback seamlessly, and access professional translation services for the highest quality results. From saving time for designers to providing efficient workflows for project managers, the integration offers unparalleled convenience and accuracy, making it a must-have tool for marketers and designers alike.
To read the step-by step process, read through our Figma article in the Smartcat Help Center.
Related articles:
Easily translate software UI designs with our developer-friendly Figma integration
Demo the Smartcat plugin for Figma today!
Schedule a meeting
